What you’ll need to know:
-Basic knowledge of Photoshop and layer masking
-Basic knowledge of Flash
What you’ll need:
-Adobe Flash CS4
-Adobe Photoshop (any version)
Click here to get the source files. It includes:
-Adobe fla and swf files
-2 PNG files
STEP 1
Break photo into 2 sections:
· Background
· Foreground
Open the photo in Photoshop and make 2 duplicate layers of your photo. Now turn off the visibility on the bottom layer (that’s just there in case you mess up) and rename the top layer “foreground” and layer underneath “background.”
The best way to remove the foreground from the background is to use a layer mask and paint over the areas you want to remove. To do this, select the foreground layer and click the layer mask button.
Then get the brush tool, select the color black, and start painting what you don’t want to keep. If you accidentally paint over an area you want to keep, simply select the color white and paint over the area you want back. I like to use the pen tool to accomplish this, but you can do it however you want.
You should end up with something like this.
STEP 2
Now turn the visibility off on the foreground layer and select the clone stamp tool. This part is a little time consuming, but it doesn’t have to be perfect. The idea is to replace the foreground with what would be in the background. Use the clone stamp tool to work your way into the picture until you have something that looks like this:
Like I said, it doesn’t have to be perfect. It’s very obvious that this has been cloned.
STEP 3
Now you’ll need to export your pictures using “Save For Web.” Make sure to save your layers individually. So, turn off the visibility of whatever layer you do not want to save. The best way to save your foreground picture is to save it as a PNG-24 because it will retain the best quality while giving you transparency. You can save the background as a JPEG if you want because it doesn’t have transparency. Here’s what it should look like:
STEP 4
Open flash, create a new document at the same size of your picture, and set the frame rate to 30 fps. THIS NEEDS TO BE SETUP FOR FLASH PLAYER 10 because it will be using Flash’s 3D effects.
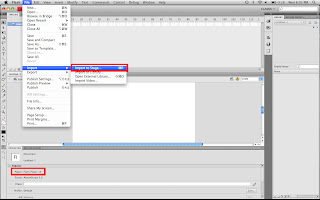
First, import your background picture to the stage (cmd+R).
Then, convert it to a movieclip.
Now under “3D Position and View” change the value of “Z” to 1000.
The picture gets smaller, but technically we have not scaled it down… we’ve just pushed it back into Z space. Now scale the picture up to fill the stage.
STEP 5
Next, import your foreground and follow the same steps as the background picture. However, change the value of “Z” to only 300. Then scale the picture as needed until it matches the original. It doesn’t need to be perfect but pretty close.
STEP 6
Select both movieclips (your images) and convert them into a movie clip (CMD+F8). You should now be able to drag the movie around to see the effects.
STEP 7
Now it’s parallax time. Select the new movieclip you just and decrease the “Z” property to roughly -300.
Next, right click on the movie clip and press “create motion tween.” Then give the time frame a good distance. I used 250 frames. On the last frame set your “Z” property back to zero. I set my motion tween ease to 100 but that’s up to you.
Viola! You’re done. There is plenty of ways that you can change this or use it interactively in a flash site.
Here's what the final product looks like.